Vooraleer je jouw nieuwe website kan lanceert, moet je er zeker van zijn dat alles goed werkt en klaar is om te scoren. Om jou te helpen met de laatste controles van jouw website, hebben we deze website checklist uitgewerkt.
Met deze checklist voor lancering kan je alle details nog een laatste keer controleren. Zo ben je zeker dat de lancering vlot en succesvol verloopt.
Wij nemen de technische kant van jouw website en het online plaatsen voor onze rekening. Deze checklist is een kleine extra controle die je kan gebruiken om er zeker van te zijn dat de website helemaal op punt staat en volgens jouw wensen functioneert voordat deze online gaat!
Belangrijk: als jouw website in verschillende talen wordt gepubliceerd, moet je alle controlepunten voor iedere taal controleren. Zijn er tekstelementen, zoals knoppen of labels die je niet zelf kan vertalen, dan mag je dit steeds doorgeven aan je Project Manager. Geef ons de correcte vertaling door zodat wij het kunnen oplossen. Je kan ook beroep doen op onze vertalers om de vertaling van jouw website te optimaliseren.
Zijn de contactgegevens op de website correct?
Het is erg belangrijk dat bezoekers van jouw toekomstige website je correcte contactgegevens kunnen terugvinden. Deze contactgegevens staan veelal in de footer (onderaan elke pagina) van iedere pagina en op de contactpagina.
Hebben alle formulieren de gewenste structuur?
Tijdens de ontwikkeling van jouw website zorgen we voor een aantal beschikbare velden voor formulieren. Deze velden worden dan ook verwerkt in het design. Soms zijn deze formulieren niet aanpasbaar, maar het kan ook gebeuren dat we extra velden toevoegen om ze eventueel later te kunnen gebruiken.
Controleer dus of de aanwezige formulieren de juiste informatie verzamelen en of de velden met verplichte informatie een vinkje* bevatten.
We raden aan om het aantal verplichte velden zo beperkt mogelijk te houden. Zo blijft de drempel om het formulier in te vullen laag. Het is natuurlijk wel de bedoeling dat je met de verplichte velden voldoende informatie kan verzamelen voor de rest van jouw workflow.
Wil je zaken aanpassen aan een formulier? Geef het door aan je Project Manager bij Conversal, dan kunnen we dat meteen voor je oplossen!
Worden bevestigingsmails voor formulieren naar het juiste e-mail adres verstuurd?
Wanneer je bezoekers een formulier invullen op jouw website, dan wordt er standaard 1 bevestigingsmail gestuurd naar een specifiek e-mail adres. Hiervoor stellen we het algemene e-mailadres in dat ook bij de contactgegevens staat. Controleer of de bevestigingsmails correct verstuurd worden en bij de juiste personen terecht komen.
Het is mogelijk om de bevestigingsmail naar meerdere e-mail adressen te versturen of naar een specifiek e-mail adres, afhankelijk van een bepaald veld in het formulier. Zo kan je de bezoeker bijvoorbeeld laten kiezen voor de afdeling waarmee die contact wil opnemen, zoals ‘Verkoop’ of ‘Facturatie’. De inhoud van het ingevulde formulier wordt dan naar de juiste afdeling verzonden. Er kan ook een bevestigingsmail verzonden worden naar de klant.
Wil je bevestigingsmails voor formulieren laten aanpassen? Neem dan contact met ons op zodat we dit voor je kunnen instellen. Het is van belang dat wij een goed inzicht krijgen van je wensen, met de juiste e-mail adressen, het onderwerp van de mails en de informatie die verzonden moet worden.
Ben je tevreden over het bevestigingsbericht wanneer een formulier wordt verzonden?
Wanneer een bezoeker een formulier invult, krijgt die meteen daarna een bevestiging te zien. We voorzien hier een standaardtekst die bevestigt dat het formulier werd verzonden. Deze tekst kan eventueel aangepast worden naar jouw specifieke wensen.
Ben je niet zeker hoe je deze tekst kan wijzigen? Bezorg jouw teksten dan aan je Conversal contactpersoon zodat die de tekst kan koppelen aan het gewenste formulier.
Werken alle knoppen op alle pagina’s?
Jouw website bevat een aantal knoppen die ieder een eigen functionaliteit hebben. Naast het invullen van de tekst voor de knoppen moet er ook een link voorzien worden waar de bezoeker naartoe geleid moet worden wanneer die op de knop klikt.
Tijdens de programmatiefase voorzien we een # als link, maar dat is geen werkende link. Je kan makkelijk zelf de links controleren door met de muis over de link te hoveren. Bij de meeste browsers zie je dan links onderaan op jouw scherm de link verschijnen. Zo kan je snel controleren of de link naar de juiste pagina doorverwijst.
Zijn er afbeeldingen die nog aangepast moeten worden?
Tijdens de ontwerpfase maken we meestal gebruik van rechtenvrije afbeeldingen voor het ontwerp van de website. Je mag deze afbeeldingen vrij gebruiken op de website, maar om de website echt af te stemmen op jouw bedrijf is het interessant om eigen afbeeldingen te gebruiken. Denk hierbij aan jouw gebouw, kantoren, team, productie, enz.
Zijn er pagina’s die verborgen moeten worden?
Het zou kunnen dat er nog enkele pagina’s zijn die niet gebruikt worden of waar nog aan wordt gewerkt. Deze wil je nog niet zichtbaar op jouw website publiceren.
Om te vermijden dat bezoekers of zoekmachines deze pagina’s kunnen vinden kan je in WordPress deze pagina’s markeren als ‘in concept’ of ‘draft’. Deze functionaliteit laat je toe om pagina’s in het systeem te bewaren, maar niet zichtbaar te zetten. Enkel wanneer je bent ingelogd in het systeem zal je deze specifieke pagina’s kunnen bekijken.
Zien alle pagina’s eruit zoals het hoort?
Afhankelijk van de grootte van de website kan het een hele karwei zijn om alle pagina’s te bekijken. Toch raden we aan om hier extra tijd voor te reserveren. Alleen door zelf alle pagina’s te controleren, weet je zeker dat de website 100% in orde is.
Uit ervaring weten we dat de meeste websites na de lancering eventjes ongewijzigd blijven. Het is dus interessant om voor de lancering al zeker te zijn dat alles klopt!
Tip: We voorzien voor al onze websites een visuele sitemap. We zetten in de footer (onderaan elke pagina) een link naar deze sitemap. Hiermee heb je een handig overzicht van alle pagina’s op de website en kan je makkelijk elke pagina doorlopen ter controle.
Is de tekst op de 404 pagina in orde?
De 404-pagina wordt getoond wanneer een link niet bestaat of niet kan worden gevonden. We voorzien voor deze pagina een standaard stukje tekst, maar als je hiervoor een andere tekst wil kan je dit doorgeven aan jouw Project Manager.
Tip: Je vindt de 404 pagina door enkele willekeurige letters toe te voegen aan de link van jouw website. De pagina met willekeurige letters bestaat niet en zal je naar de 404 pagina leiden.
Zijn je algemene voorwaarden beschikbaar op jouw website?
De algemene voorwaarden kunnen als pagina worden toegevoegd, maar je kan ze ook implementeren als een downloadbare PDF via de mediabibliotheek. In beide gevallen heb je dan een link die je kan toevoegen aan de website.
Weet je niet meteen hoe je dit kan doen? Stuur dan gewoon even een mailtje naar jouw Project Manager. Hij of zij helpt jou hier graag mee verder.
Ziet de website er goed uit op een mobiel toestel?
We ontwerpen alle websites met een ‘responsive design’. Dat betekent dat de inhoud van de website zich aanpast aan de grootte van het scherm. Het gaat dan over smartphones, tablets, maar ook notebooks, laptops en computers. Jouw website moet er op ieder platform goed uitzien en goed werken.
Vooral voor kleinere schermen moet er een aangepast webdesign worden gebruikt omdat er minder beschikbare ruimte is en de manier van klikken minder accuraat is. Sommige elementen moeten dan groter worden getoond.
Vandaag de dag verloopt meer dan de helft van het internetverkeer via mobiele toestellen. Om die reden voorzien we een heleboel controles met mobiele apparaten voordat we de website opleveren. Vaak wordt er na deze controles nog extra content toegevoegd en dat zorgt ervoor dat de website er alsnog anders uitziet op een mobiel toestel.
We raden aan om je website en de belangrijkste pagina’s te controleren op een mobiel toestel.
Zijn alle afbeeldingen van goede kwaliteit?
Jouw website is standaard uitgerust met een systeem dat opgeladen afbeeldingen comprimeert. Die compressie heeft als resultaat dat de bestandsgrootte van een afbeelding een heel stuk kleiner wordt en dat jouw website sneller laadt. Deze kwaliteit is ruim voldoende voor gebruik op de website.
Wanneer jouw website een afbeeldingsblok heeft met een grootte van 400 x 400 pixels, dan is het niet nodig om daar een grote afbeelding van 4000 x 4000 pixels te tonen. Dat zorgt er namelijk voor dat jouw website traag wordt, want het duurt dan zo’n 10 keer langer voordat de afbeelding geladen wordt. Het systeem zorgt er automatisch voor dat de afbeelding wordt verkleind en geoptimaliseerd. Je hoeft je dus geen zorgen te maken over het uploaden van grotere afbeeldingen.
Het is wel van belang dat je geen te kleine afbeeldingen gebruikt. We kunnen van grote afbeeldingen wel kleinere afbeeldingen maken, maar omgekeerd is het resultaat niet mooi. Controleer de kwaliteit van de afbeeldingen op een computer of laptop. Zo zie je de kwaliteit beter dan op een kleiner scherm, waar afbeeldingen automatisch nog kleiner worden getoond.
Heb jij toestemming om de gebruikte afbeeldingen op jouw website te vertonen?
Tijdens de designfase gaan we in het ontwerp steeds rechtenvrije afbeeldingen gebruiken die ook jij mag gebruiken op jouw website. Indien er specifieke afbeeldingen werden aangekocht via stockfotografie websites of via een fotograaf heb je ook het recht om deze afbeeldingen te gebruiken op de website.
Natuurlijk mag je ook zelfgemaakte afbeeldingen vrij gebruiken op jouw website, wel steeds met de wetgeving rond het portretrecht in gedachten. Maar voor zowat alle andere afbeeldingen heb je schriftelijke toestemming nodig om een afbeelding te gebruiken op jouw website.
Afbeeldingen die je via Google hebt gevonden of zelfs afbeeldingen uit een krantenartikel dat over jou of jouw bedrijf gaat, mag je niet zomaar gebruiken. Persagentschappen zoals Belga doen hiervoor actieve controles via geautomatiseerde software. Zorg er dus voor dat je zeker toestemming hebt voor het gebruik.
Ziet het design er uit zoals het hoort?
Voer een laatste controle uit om jezelf ervan te verzekeren dat het webdesign er exact uit ziet zoals dat hoort.
Kleinere aanpassingen die zorgen dat de website voor jou écht 100% naar wens is, kunnen we zeker nog doorvoeren zonder de deadline in gedrang te brengen. Grotere aanpassingen die al dan niet binnen de scope van het project vallen, vragen eventueel wat meer tijd om af te ronden.
Heb je feedback of vragen over het uiteindelijke ontwerp? Neem dan contact op met je Project Manager.
Werken alle op maat gemaakte functionaliteiten naar behoren?
De functionele aspecten van een website worden uitgebreid getest aan de hand van onze eigen checklist. Dat doen we voor, tijdens en na de lancering.
Om zeker te zijn dat de functionaliteiten niet alleen naar behoren werken, maar ook voldoen aan jouw verwachtingen, kun je dit best zelf ook een keer controleren.
Jij kent jouw klanten en bedrijf het best, dus jij hebt ook het beste zicht op wat de bezoeker moet kunnen doen en wat er intern wordt verwacht van een functionaliteit.
Werken alle externe integraties naar behoren?
Wij controleren uiteraard de technische kant van alle integraties en zorgen ervoor dat alles correct is geïntegreerd met jouw website of webshop.
Als ondernemer werk jij dagelijks met de systemen die je graag wil koppelen. Jij hebt dus een goed beeld van de workflow die gevolgd moet worden en of alle data op een correcte manier binnenkomt. Het kan gaan om een boekhoudprogramma, voorraadbeheer, interface voor verzendingen, enz.
Om de verschillende integraties te testen, simuleer je best de interactie die een klant ook zou hebben en boots je de hele workflow even na met een test. Zo krijg je een compleet zicht op de stappen die de klant doorloopt, de informatie die uitgewisseld wordt, de mails die verstuurd worden, …
Zijn alle (belangrijke) pagina’s voorzien van de juiste meta titels en beschrijvingen?

Om de vindbaarheid van aparte pagina’s en de hele website te verbeteren, raden we aan om als deze pagina’s te voorzien van een eigen meta titel en beschrijving. Deze info wordt getoond in de zoekresultaten van zoekmachines.
Het systeem voorziet automatisch een meta titel en meta beschrijving op basis van de titel en inhoud van de pagina. Dit is slechts een geautomatiseerde manier van werken en de info is vaak niet perfect om de pagina of website te laten scoren.
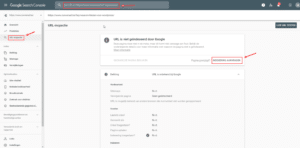
 Het is niet essentieel om dit vanaf de lancering al helemaal in orde te hebben, maar idealiter doe je dit zo snel mogelijk. Op het moment van lancering laten we de zoekmachines namelijk weten dat er nieuwe inhoud op de website staat. De zoekmachines ‘indexeren’ op regelmatige basis stap voor stap jouw website, het kan dus even duren eer de website volledig werd geïndexeerd. Voeg je een nieuwe pagina toe of heb je een oude pagina geüpdatet, dan kan je steeds een nieuwe indexatie aanvragen via Google Search Console.
Het is niet essentieel om dit vanaf de lancering al helemaal in orde te hebben, maar idealiter doe je dit zo snel mogelijk. Op het moment van lancering laten we de zoekmachines namelijk weten dat er nieuwe inhoud op de website staat. De zoekmachines ‘indexeren’ op regelmatige basis stap voor stap jouw website, het kan dus even duren eer de website volledig werd geïndexeerd. Voeg je een nieuwe pagina toe of heb je een oude pagina geüpdatet, dan kan je steeds een nieuwe indexatie aanvragen via Google Search Console.
Het schrijven van eigen meta titels en beschrijvingen (door jou of een copywriter) kan een serieuze boost geven aan jouw vindbaarheid in Google. Er zijn heel wat tips om deze zaken te optimaliseren, maar focus voornamelijk op een accurate en leesbare beschrijving met voldoende relevante zoekwoorden. Onze marketingafdeling kan jou hier steeds mee helpen, dus aarzel niet om jouw Project Manager te vragen je met ons marketing team in contact te brengen. Zij kunnen je helpen om jouw website beter online vindbaar te maken.
Hebben alle pagina’s die je wil delen op sociale media de correcte social gegevens?
Naast een meta titel en meta beschrijving, die gebruikt worden in de zoekresultaten, kan je ook voor elke pagina een titel en beschrijving definiëren voor sociale media.
Wanneer je de link naar die pagina deelt op Facebook, Twitter of een ander social media kanaal, zal deze titel en beschrijving gebruikt worden in de plaats van de standaard gegevens voor de pagina. Daarnaast kan je een afbeelding gaan selecteren die gebruikt wordt als ‘cover’ in de preview.
Het is geen vereiste om dit in te vullen voor iedere pagina. Maar wanneer je de manier waarop jouw pagina’s getoond worden op social media wil beïnvloeden, is dit de beste manier!
Wij zetten dit standaard goed voor de homepagina. Zijn er andere pagina’s die jij of je bezoekers misschien zullen delen op social media? Dan is het zeker de moeite waard om dit in te stellen.
Zijn de links van je social media iconen correct?
De sociale media kanalen die we kunnen terugvinden voegen we toe aan de website, maar het kan ook gebeuren dat we jouw account niet kunnen vinden of dat jouw account heel recent werd aangemaakt.
Controleer daarom zeker de links achter de sociale media iconen en of de accounts die we hebben toegevoegd wel degelijk op de website moeten worden getoond.
De link achter zo’n icoon kan je makkelijk checken door met de muisaanwijzer over het icoon te hoveren. Afhankelijk van de browser kan je dan onderaan het scherm aan de linker- of rechterkant de URL checken waar het icoon naar doorverwijst.
Hebben alle pagina’s een correcte URL?
Wanneer je een nieuwe pagina toevoegt aan de website zal er automatisch een URL worden gegenereerd. Die URL bestaat deels uit de structuur die vastgelegd werd in de sitemap tijdens de opstartfase, maar ook deels uit de titel van de pagina zelf. Standaard vertaalt het systeem de titel van een pagina naar een URL-vriendelijke tekst. Zo wordt bv. een pagina met de titel ‘Websites in België!’ vertaald naar ‘websites-in-belgie’ zonder hoofdletters of speciale tekens.
Een snelle check van de URL’s van de pagina’s kan je doen door de visuele sitemap te openen die wij standaard voorzien voor al onze websites. Je kan een link naar de sitemap meestal terugvinden in de footer onderaan elke pagina. Met dit overzicht van elke pagina op de website kan je met de muisaanwijzer snel even over elke link gaan. Onderaan jouw browservenster zie je dan links of rechts onderaan (afhankelijk van de browser) de link die achter elke pagina zit.
Je kan de link van een pagina zelf aanpassen door naar de pagina te gaan in de backend. Daar zie je onder de paginatitel de link van die pagina, met daarnaast een knop om die link te bewerken. Je hebt dan de keuze om de titel zelf te herschrijven of om de link opnieuw te laten genereren op basis van de paginatitel door gewoon de bestaande inhoud van dat veld te verwijderen en nogmaals op de knop te drukken.
Tip: We zien vaak dat, bij het invullen van de website, bestaande pagina’s bewerkt worden of dat een pagina wordt gedupliceerd en daarna een nieuwe inhoud krijgt. Let er dan zeker op om de permalink van die pagina aan te passen, aangezien het systeem automatisch de URL van de originele pagina blijft behouden. Het aanpassen van de paginatitel is dus niet voldoende.
Hebben alle afbeeldingen een ALT tag?
 Een alt-tag voeg je toe aan afbeeldingen als omschrijving van die afbeelding. Deze tag wordt gebruikt als beschrijving om slechtzienden een idee te geven wat de afbeelding precies omvat. Hun computer en/of browser leest dit namelijk automatisch voor.
Een alt-tag voeg je toe aan afbeeldingen als omschrijving van die afbeelding. Deze tag wordt gebruikt als beschrijving om slechtzienden een idee te geven wat de afbeelding precies omvat. Hun computer en/of browser leest dit namelijk automatisch voor.
Google stelt gebruiksvriendelijkheid en toegankelijkheid voorop, waardoor hier ook belang aan wordt gehecht om de vindbaarheid van de website te bepalen.
Kort gezegd: als je goede alt-tags gebruikt scoor je beter in de zoekresultaten.
Via de mediabibiliotheek in WordPress kan je makkelijk een alt-tag toevoegen aan afbeeldingen:
Heb je een plan klaar voor de lancering van jouw website?
Het lanceren van een nieuwe website is vaak een grote mijlpaal. Het kan de start van iets nieuws betekenen of een opfrissing van een gevestigde waarde. Het is, hoe dan ook, een geweldige kans om jouw bedrijf of organisatie te promoten en extra zichtbaarheid te creëren via verschillende online én offline kanalen. Dat kan met een blogartikel, een post op sociale media, een fysieke en/of digitale mailing, een flyer voor jouw online bestelplatform of winkel, enz.
Er zijn heel wat manieren om dit aan te pakken. Werk zeker een lanceringsplan uit en bereid de content die je gaat verspreiden al wat voor. Doe je dit niet, dan is het een gemiste kans om vlak na de lancering meteen een heleboel bezoekers naar de website lokken.
Heb je zelf geen tijd om een plan uit te werken of heb je graag wat advies over een goede aanpak? Neem dan contact op met jouw contactpersoon om de mogelijkheden te bespreken.
Is er een migratieplan beschikbaar?
Deze vraag is enkel belangrijk als je reeds een bestaande website had en de nieuwe website de bestaande zal vervangen. Met een migratieplan ga je de URL’s van jouw vorige website koppelen aan de URL’s van jouw nieuwe website. Zo vermijd je dat bezoekers na lancering een foutmelding krijgen voor bepaalde pagina’s omdat die nu niet meer bestaat of een andere link heeft gekregen.
Daarnaast heeft het ook een grote impact op de vindbaarheid van jouw website. Wanneer een link plots niet meer beschikbaar is, word je niet alleen afgestraft door de foutmelding, maar verlies je ook alle opgebouwde autoriteit van die pagina en daalt de globale positie van jouw website.
Voor kleine websites met een zeer beperkt aantal pagina’s (minder dan 20) zorgen wij voor de migratie op het moment van de lancering. Voor grotere websites vraagt dit echter te veel tijd en kunnen we dit niet meer binnen de voorziene projecturen opnemen. We hebben daarom een toegankelijke handleiding gemaakt waarmee je zelf een migratieplan kan opstellen.
Indien gewenst kunnen wij dit uitvoeren of hierbij helpen, maar hou er rekening mee dat hierdoor de lancering vermoedelijk uitgesteld zal moeten worden. We moeten deze migratie inplannen en het proces vraagt behoorlijk wat tijd.
Ga zeker eens ten rade bij jouw project manager voor meer uitleg of een inschatting.
Hebben alle producten en productopties een correcte prijs?
Webshop laten maken bij Conversal? Kijk dan zeker goed na of alle prijzen correct zijn ingevuld. Verkeerde prijzen kunnen namelijk grote gevolgen hebben. Controleer niet alleen of de prijs klopt, maar ook of mogelijke productopties (met eventueel bijkomende kosten) correct zijn en of de BTW op de juiste wijze wordt verwerkt.
Voeg zeker ook één of meerdere items toe aan je winkelmandje. Zo kan je meteen ook controleren of de eventuele verzendkosten correct aangerekend worden. Check ook hier nog snel even of de BTW die aangerekend wordt ook moet gelden voor de verzending.
Loopt er ergens iets mis dat je zelf niet kan aanpassen? Geef ons dan gerust een seintje.
Hebben alle producten een goede productbeschrijving?

Misschien is je product erg duidelijk en spreken de afbeeldingen voor zich. Toch is dit niet voldoende om een goed scorende webshop op te zetten.
Een goede productbeschrijving bevat niet alleen de specificaties van een product. De vlotte, op verkoop gerichte tekst dient ook om je bezoekers te overtuigen.
De productbeschrijving helpt je ook vooruit in de zoekresultaten van zoekmachines. Een goed geoptimaliseerde beschrijving maakt een groot verschil om gevonden te worden door zoekmachines.
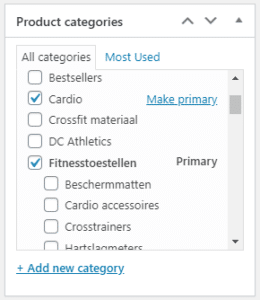
Zijn alle producten gekoppeld aan de juiste categorie?

Producten in een webshop worden onderverdeeld in categorieën. Zo maak je het je bezoekers gemakkelijker om het overzicht te bewaren. Categorieën laten ook toe dat je producten kan filteren op specifieke segmenten. Idealiter zit elk product minstens in één relevante categorie.
Controleer niet alleen of elk product wel een categorie heeft (wat je overigens makkelijk kan doen in het productoverzicht in de backend) maar ook of die categorie terug te vinden is in de titel en URL.
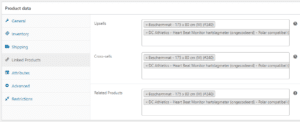
Zijn er gerelateerde producten ingesteld?
 Het webshop design bevat meestal de mogelijkheid om gerelateerde producten te vertonen onder ieder product. Selecteer voor ieder product enkele gerelateerde producten.
Het webshop design bevat meestal de mogelijkheid om gerelateerde producten te vertonen onder ieder product. Selecteer voor ieder product enkele gerelateerde producten.
Deze gerelateerde producten zorgen niet alleen voor hogere verkoopscijfers. Het is ook een goede methode om aan ‘internal linking’ te doen, een digitale marketingtechniek om de vindbaarheid van jouw website te verbeteren.
Het is geen overbodige luxe om eens een testbestelling te plaatsen. Zo kan je controleren of alles naar behoren functioneert.
Wij voorzien uiteraard de technische kant, maar misschien wil je op bepaalde plaatsen een andere tekst gebruiken in de bestelbevestiging of wil je dat bevestigingsmails naar een specifiek adres gestuurd worden.
Door zelf de workflow van het bestelproces uit te proberen, ben je zeker dat alle belangrijke zaken in orde zijn en dat je als bezoeker vlot een bestelling kan plaatsen.
Controleer niet alleen de pagina’s op de website, maar ook de mails die je krijgt tijdens het proces én de informatie die je als bezoeker te zien krijgt in jouw account op de website. Controleer alle gegevens die je bezoekers te zien krijgen wanneer ze een account aanmaken of een bestelling plaatsen.
Heb je alle controles in deze website checklist overlopen? Dan is jouw website klaar voor de lancering!
Geef je resterende feedback door aan je Project Manager. Wij bekijken de werkpunten en plannen eventuele optimalisaties verder in. Wanneer alles helemaal op punt staat, plannen we de lancering. In de loop van de komende dagen plannen wij nogmaals een controle in om alle onderdelen en functionaliteiten van jouw nieuwe website nogmaals te testen, zodat jouw website succesvol online kan worden geplaats.
Als je vorige website door ons werd gebouwd, is het mogelijk om een backup van je voormalige website te krijgen. Hiervoor neem je best contact op met jouw Project Manager, zodat die de nodige stappen kan ondernemen nog voor jouw nieuwe website online gaat.
Heb je vragen over deze website checklist of heb je hulp nodig bij de afwerking van jouw nieuwe website? Neem contact op om de mogelijkheden te bespreken.
Ons doel is om voor jou een website te realiseren die 100% in lijn ligt met je wensen en verwachtingen. Daarom staan we klaar om je vragen te beantwoorden en advies te verlenen tijdens het complete traject.